WordPress: Template für passwortgeschützte Seite erstellen
Wer in WordPress eine Seite als passwortgeschützt veröffentlicht, der möchte diese eventuell auch individuell gestalten.
Beispielsweise könnte es sein, dass ihr den Standardtext "Dieser Beitrag ist passwortgeschützt. Um ihn anzusehen, trage das Passwort bitte hier ein:" ändern möchtet.
Um dieses zu bewerkstelligen findet ihr im Internet oft Codeschnipsel, die ihr in eure functions.php einfügt.
In diesem Beitrag zeige ich euch, wie ihr alternativ mit der Erstellung eines eigenen Templates eure passwortgeschützte Seite anpassen könnt.
Template erstellen
Für unser Template legen wir in unserem Theme-Verzeichnis eine Datei namens page-password-protected.php an. Der eigentliche Inhalt des Template könnte dann z.B. so aussehen:
<?php
/*
* Template Name: Passwortgeschütze Seite
*/
get_header();
if(have_posts())
{
while(have_posts())
{
the_post(); ?>
<article>
<h2><a href="<?php the_permalink() ?>" title="Seite: <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<?php if(post_password_required()) { ?>
<p>
Hier könnt ihr euren Besuchern mitteilen, dass zur Ansicht der Seite ein Passwort nötig ist.
</p>
<form method="post" action="<?= site_url(); ?>/wp-login.php?action=postpass">
<fieldset>
<legend>Anmeldung</legend>
<label for="pwbox-<?php the_ID(); ?>">Passwort:</label>
<input id="pwbox-<?php the_ID(); ?>" type="password" name="post_password"/>
</fieldset>
<p>
<input type="submit" value="Anmelden" name="Submit" />
</p>
</form>
<?php } else { ?>
<?php the_content(); ?>
<?php } ?>
</article>
<?php
}
}
get_sidebar();
get_footer();
?>Dieses Template könnt ihr nun nach Belieben anpassen und erweitern.
Template im Admin-Bereich auswählen
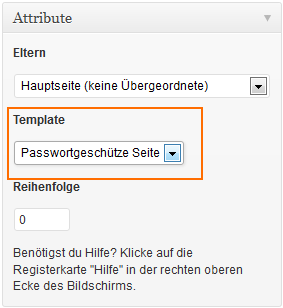
Jetzt müsst ihr eurer passwortgeschützten Seite nur noch das erstellte Template zuweisen. Hierfür im Admin-Bereich eures WordPress-Blogs eure Seite auswählen und in der rechten Sidebar das Template "Passworgeschützte Seite" auswählen:

Fazit
Anstatt eure passwortgeschützte Seite durch Codeschnipsel in der functions.php anzupassen, geht das Ganze auch übersichtlicher durch die Erstellung eines Templates. Daduch könnt ihr außerdem sehr einfach verschiedene Templates erstellen, so dass ihr mehrere passwortgeschützte Seiten verschieden gestalten könnt.
- 7. Juli 2013
ursprüngliche Veröffentlichung in meinem ehemaligen Blog "Smart-Webentwicklung"
